Tab increases indentation of list items. Shift+Tab decreases indentation of list items. Ctrl+K,C wraps the selection with HTML comments. Ctrl+K,U removes HTML comments surrounding the selection/caret. Ctrl+PgUp moves caret to previous heading. Ctrl+PgDown moves caret to next heading. The suggested actions shown in light bulbs makes it easier to perform common tasks. This plugin allows you to write markdown without leaving your browser, support all popular coding languages. See it live as you type. Handy for writing Github readme files. Download DA-MarkdownEditor. Vmware fusion 3 download. Standalone editor for your markdown files. To install the latest stable version from Pypi: $ pip install markdown-editor.
A markdown editor that allows you to preview the generated webpage as you make modifications to your code, with line numbering and an automatic HTML code generator
Often used in forums messages and readme files, Markdown is a language whose purpose is to provide a readable and easy to understand syntax while also allowing the quick conversion to structured HTML or XHTML format. Just like any other language, it requires a dedicated editor to create Markdown files. One of the available alternatives is DA-MarkDownEditor. Pinterest macbook download.
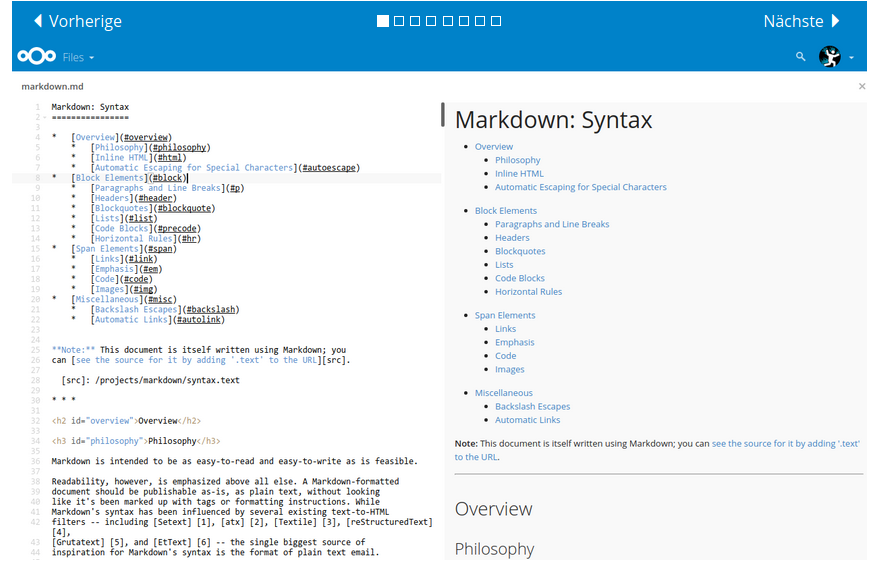
Real-time preview of changes you make to the editor
One of the most important features of DA-MarkDownEditor is its dual-pane interface. The main window is split into two different panels, one dedicated to the editor and the other designed for previewing the page or browsing the HTML code. The changes are visible in the right panel as you type in the editor, so any modification you make is immediately previewed.
Not only that you can preview the page as it would appear in a web browser, but you can also check out the HTML code, which is automatically generated. In fact, the application enables you to export the Markdown file as an HTML document.
Standard Markdown editor with a few handy functions
Although simple in its core, the editor features syntax highlighting and line numbering, which are essential features to any web developer. It features basic text manipulation and formatting options and comes with additional options to allow the quick insertion of images and links within the created page. Moreover, images can be added directly from the clipboard, without having to save them locally first.
Write in Markdown, save as HTML
DA-MarkDownEditor comes in handy for web developers who want to use the Markdown language for specific items on their pages. The conversion to HTML is no trouble at all, as the application carries out the task automatically. In the end, you just have to copy the HTML code to your project.
Filed under
DA-MarkdownEditor was reviewed by Mihaela TeodoroviciGithub Markdown Syntax

- Nag screen
- No commercial use
DA-MarkdownEditor 1.5.0
add to watchlistMarkdown Editor Pc
send us an update
- runs on:
- Windows 10 32/64 bit
Windows 8 32/64 bit
Windows 7 32/64 bit - file size:
- 5 MB
- filename:
- setup.exe
- main category:
- Internet
- developer:
- visit homepage
Markdown Editor For Linux
top alternatives FREE
top alternatives PAID
Markdown Editor Ubuntu

- Sharing markdown file with images shouldn't be painful. Images can be uploaded to cloud server on macOS with integration of iPic Service.Hard to display retina image with correct size? Typora support <img> tag with customized size or zoom factor.When handling relative path of a local image file, you could set its base path towards the root folder of your static blog.Insert images will be quite easy via drag & drop./* Display images, rather than text for images when writing */
- Use your own css code to change font size, alignement, or even make some magics possible, such as Auto Numbering Headers.Type `[TOC]` to insert table of contents, all headings will be listed here.Set the href to headers, which will create a bookmark that allow you to jump to that section after clicking.
- Arrange nested lists like a rich editor, by tab and shift+tab key.GFM task list supported. Able to manage simple todos in a markdown file.Use shortcut keys, context menu or touch bar to change list type from one to another.
- Quickest steps to resize tables in Markdown file: just mouse dragging.Use shortcut keys to generate tables with given layouts. Type markdown directly is also supported.
- Display line numbers can be turned on in preferences panel.Typora supports around 100 languages for syntax highlighting, covers all common programming languages.
- Most MathJax extensions built-in, including mhchem, AMSmath, BBox, etc.Auto numbering math equations (enable in preference panel).
- Draws simple SVG flow chart diagrams powered by flowchart.js.Generation of flowchart, sequence, gantt and more by mermaid engine./* Draw diagrams from textual representation */
- Set your the link targets towards a header, a markdown file, or an URL.All styles include Strong and emphasis can be correctly rendered in CJK charsets.
- /* And other block styles */
